Project SUmmary
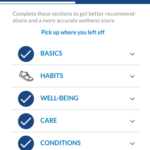
As the company began to ramp up for the WebMD One experience, we were re-examining the registration, onboarding, and account creation process. Part of that experience was to capture just enough information to provide a personalized experience.
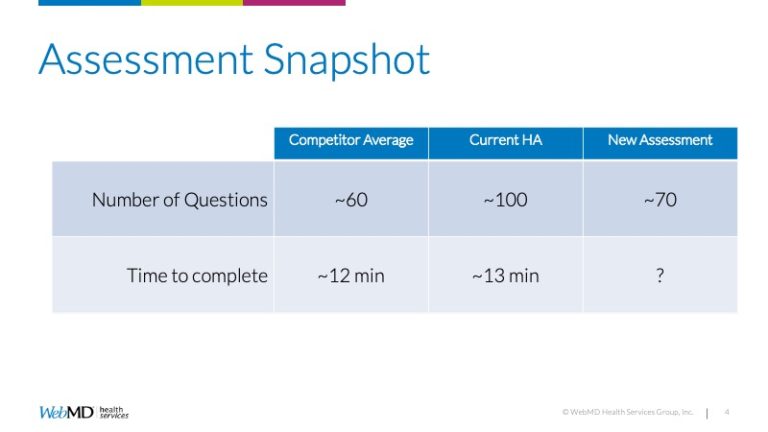
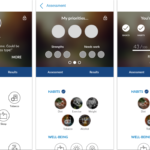
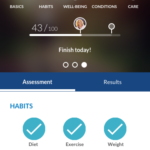
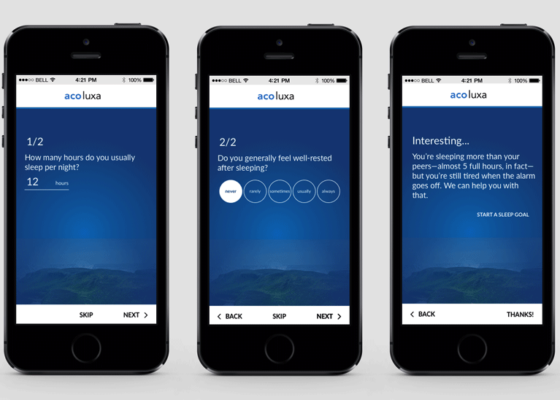
This brought us an opportunity to capture responses to some of the wellness assessment questions. We wanted to build on the success of the Senior Assessment. We wanted to capture responses more regularly, leverage the power of the wellness score, and provide partial, but actionablee, results sooner.