Project SUmmary
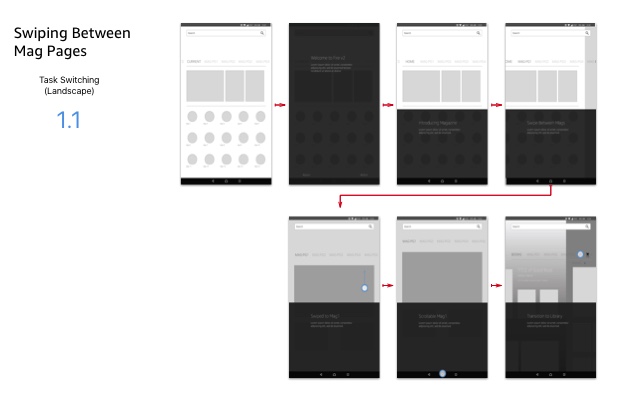
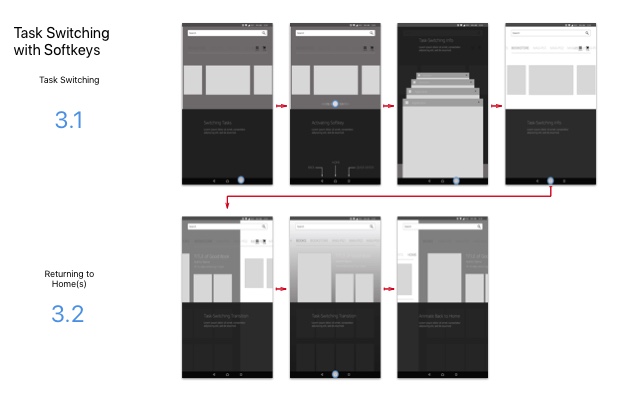
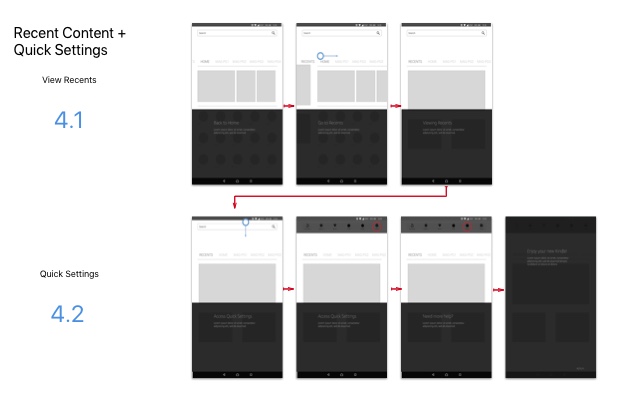
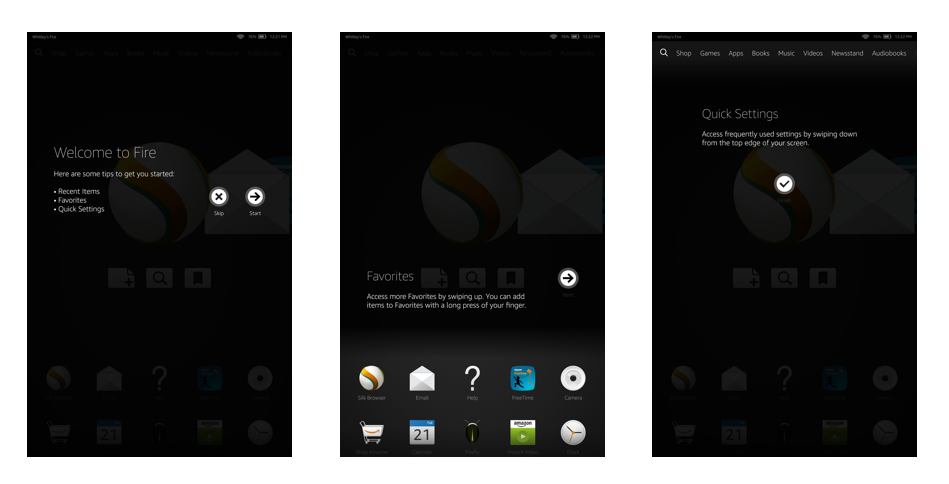
Amazon released several new sizes of Kindle Fire in 2015, all featuring a new magazine-style scrolling interaction different from its predecessors. We wanted to highlight the new interaction pattern, the new cloud storage toggle, and key pieces of the new UI with an intuitive and engaging out-of-box experience (OOBE) that users could easily follow and reference if they needed a refresher.
Goals
- Design a concise and visually consistent experience with ample white space to accommodate different translations
- Create an intuitive experience highlighting the new magazine scrolling interaction pattern
- OOBE experience must be easy to find and reference