Project Summary
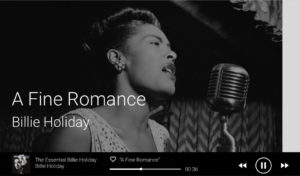
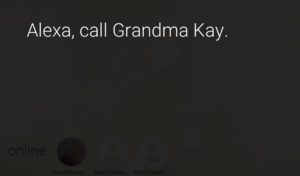
When I started this project, Alexa Show was very much still in development. It had not yet been released to the public, but the company was already exploring a variety of Skills experiences. These experiences were meant to emulate those of Echo, but were intended to add value with a supplemental visual experience. Early experiments were yielding experiences that were challenging to navigate, maintain, and scale.
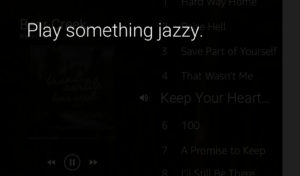
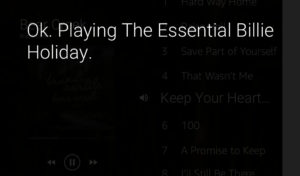
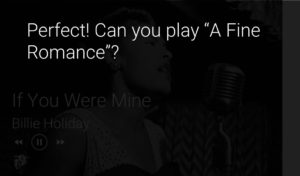
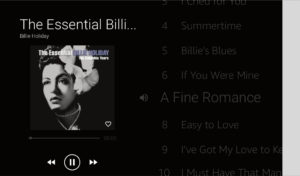
The core value of the product was to make it easier for customers to go about their lives, hands-free and at-a-glance, but customers were carrying a lot of cognitive load between tasks, and having to re-learn patterns with each Skill. We needed to develop visuals for a voice-driven medium without overloading the user or veering away from Echo’s mental models.
Goals
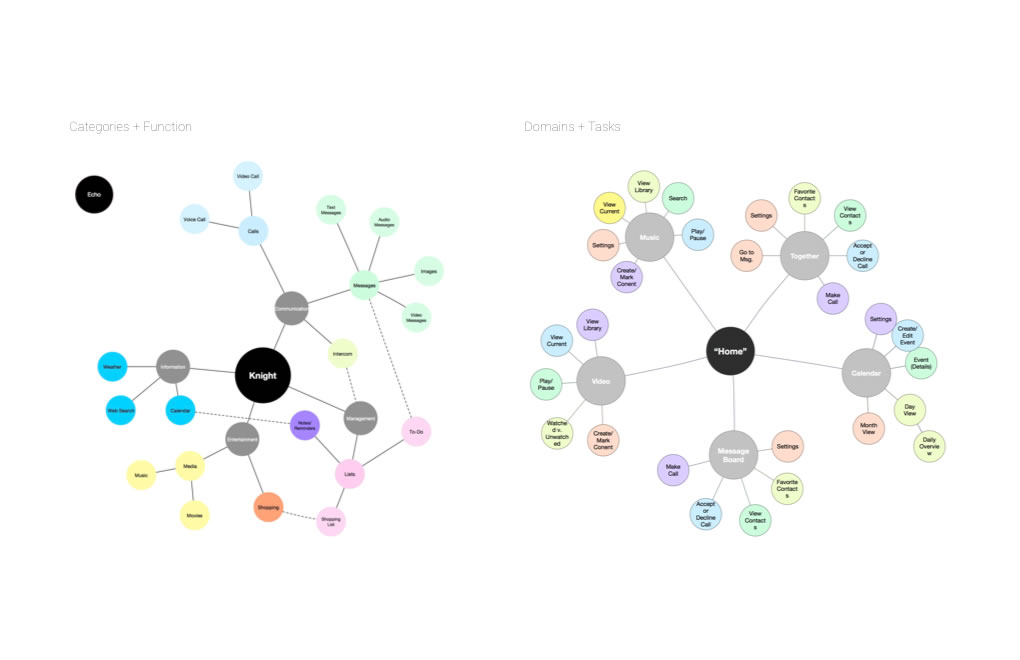
- Understand the processes for interacting with a skill and the mental models accomplishing key tasks, including easily switching between Skills
- Create a system of hierarchy that is structurally cohesive and easy for customers to learn, while also flexible enough to support Skills in a breadth of domains