Project SUmmary
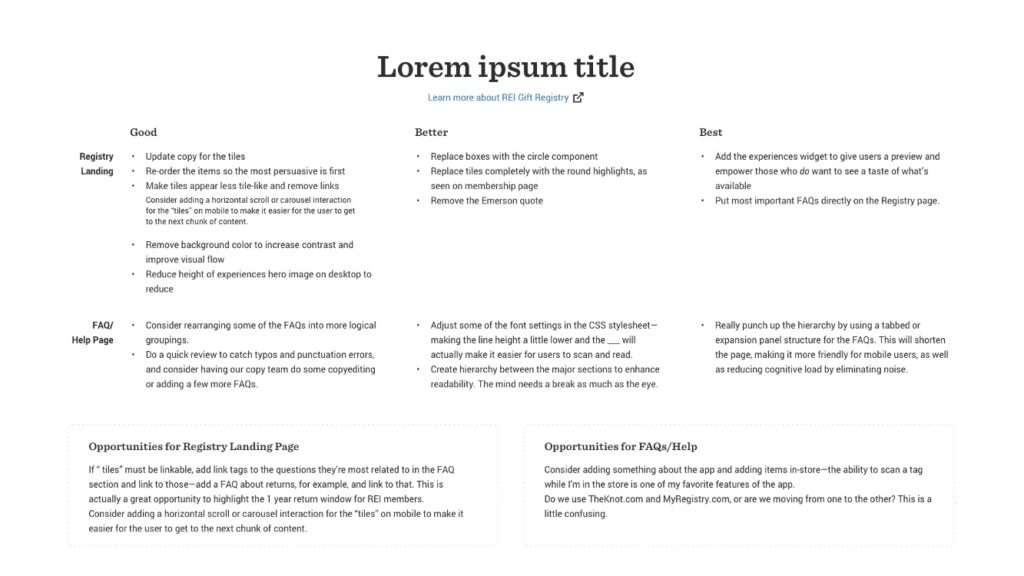
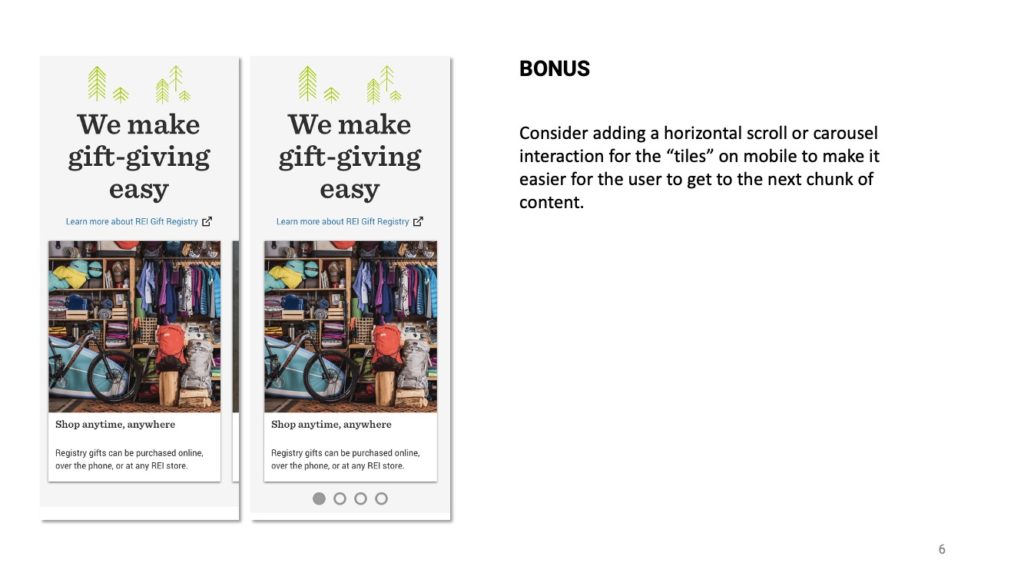
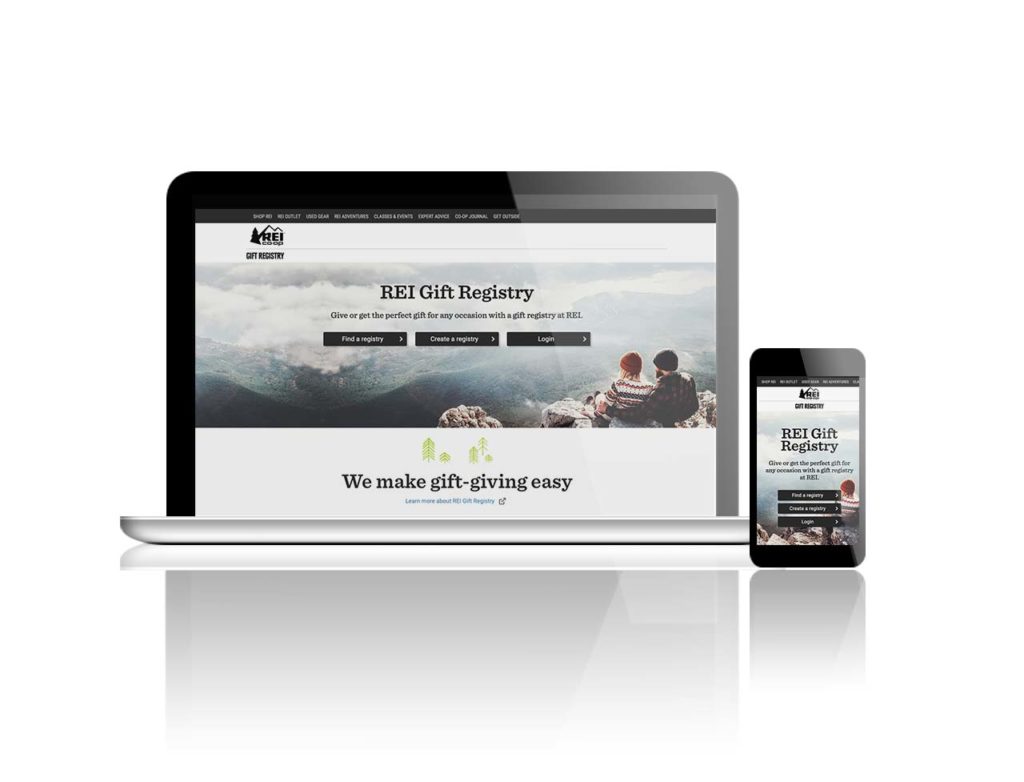
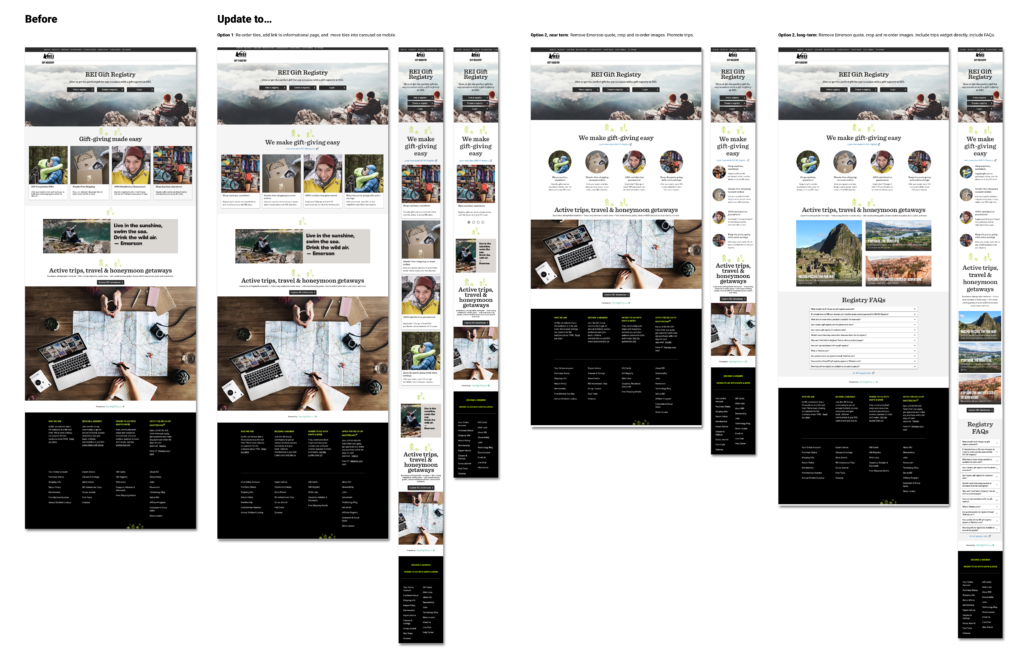
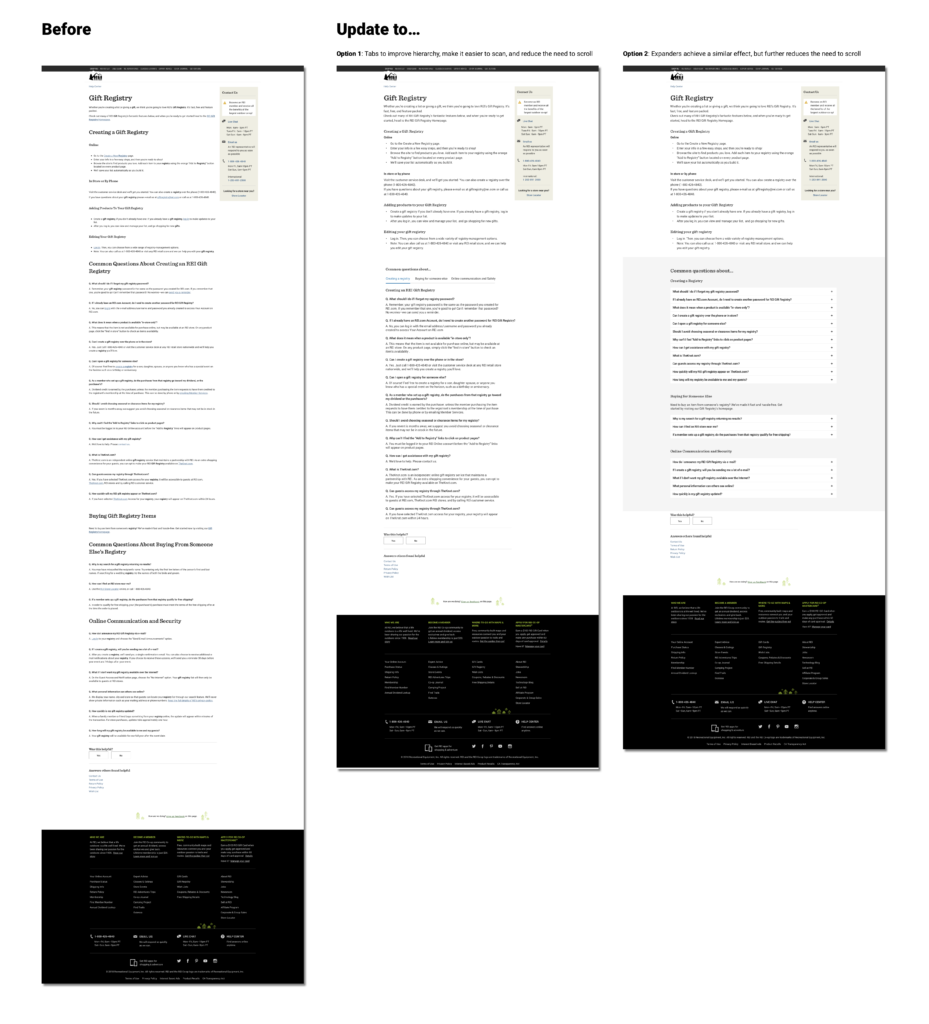
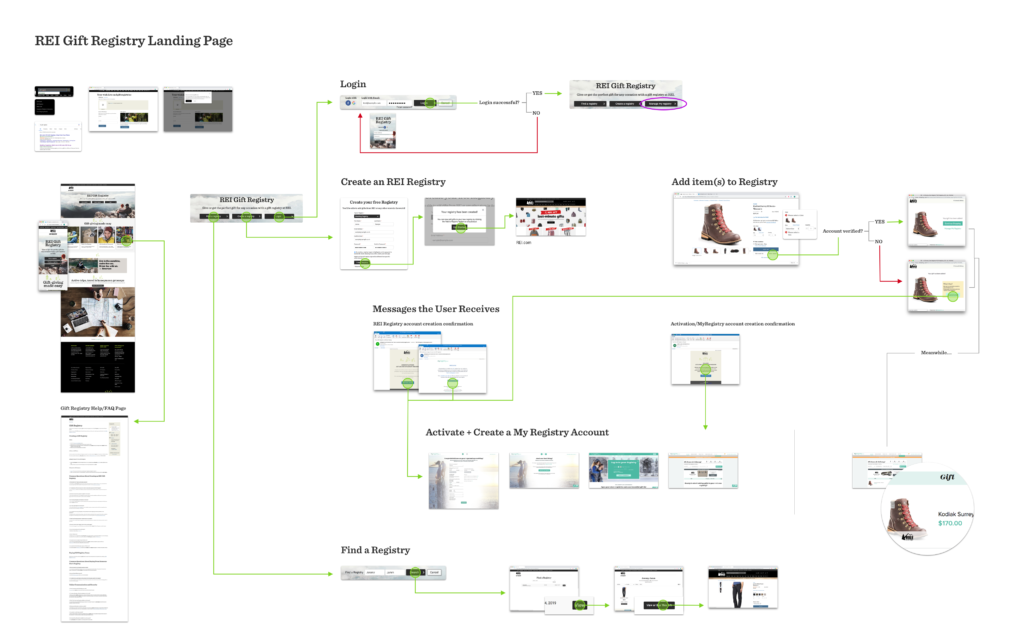
REI was changing registry partners in 2019, and we had a narrow window to make updates to the landing screen. Scope was limited, but I compiled a set of business opportunities and next steps if we had additional bandwidth down the road.
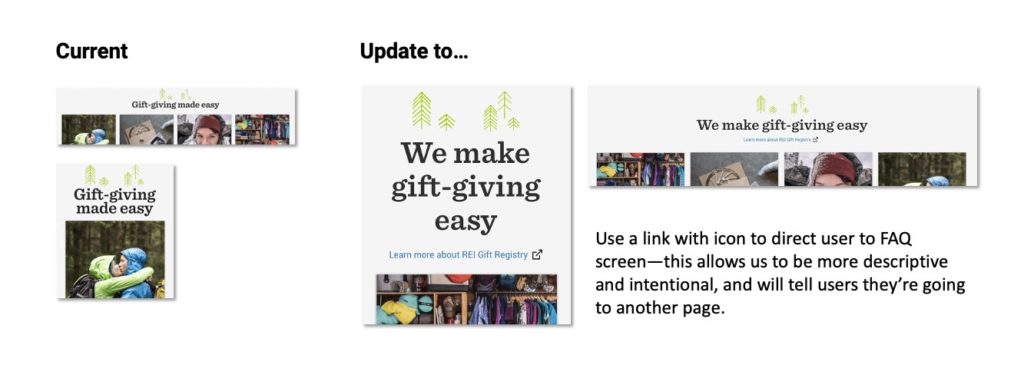
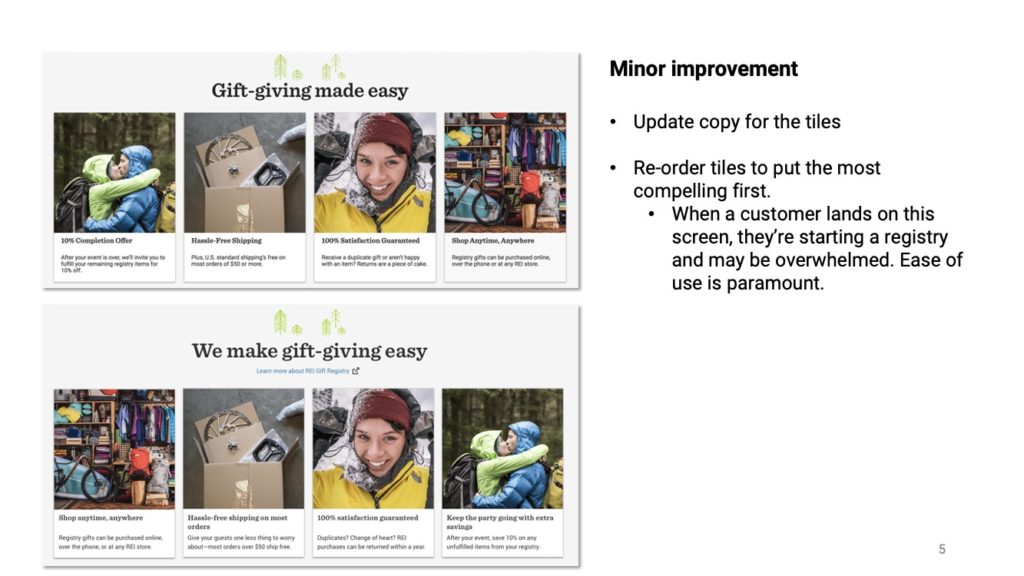
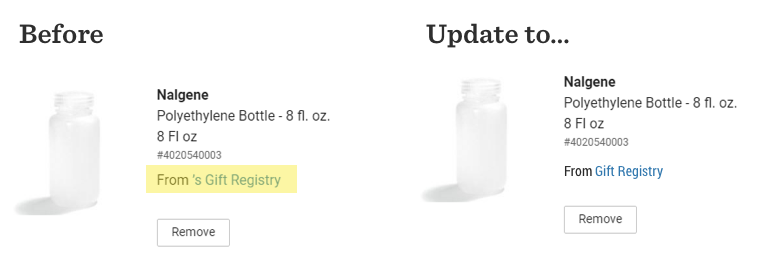
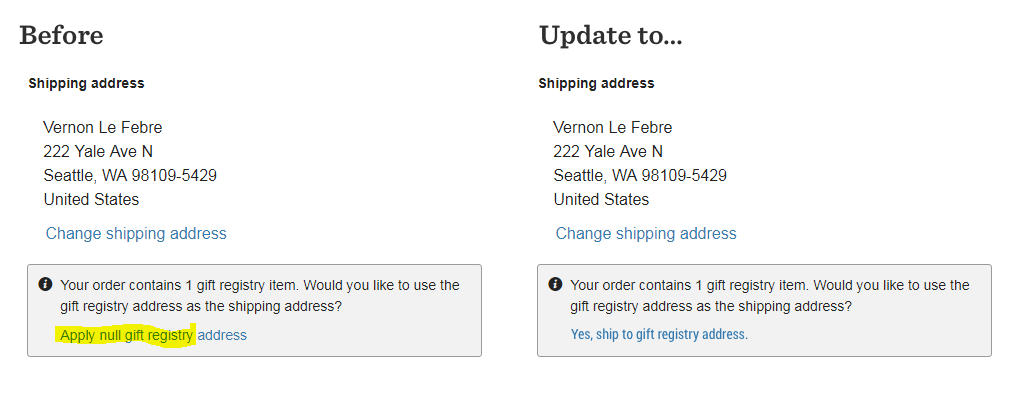
We were able to make a few quick changes to the UI and a few other improvements to improve clarity, increase cohesion across the REI digital experience, and improve clarity in the process.